今日の為替レート
お振込銀行
クレジットカード支払い
ログイン | LOGIN
商品カテゴリー
- ブランドファッション
- ファッション/雑貨
- ビューティー
- 食品
- 出産/育児
- 生活雑貨
- パソコン
- レジャー
도징링 도징컵 도징툴 에스프레소 커피 도징 링 포터 필터 교체 2 컵 1 바구니 바늘 51mm 53mm 54mm 58mm
|
|||||||||||||||||
| 商品購入についてのご案内 | ||||
|
||||

도징링 도징컵 도징툴 에스프레소 커피 도징 링 포터 필터 교체 2 컵 1 바구니 바늘 51mm 53mm 54mm 58mm
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| 51mm Sliver Ring |
 |
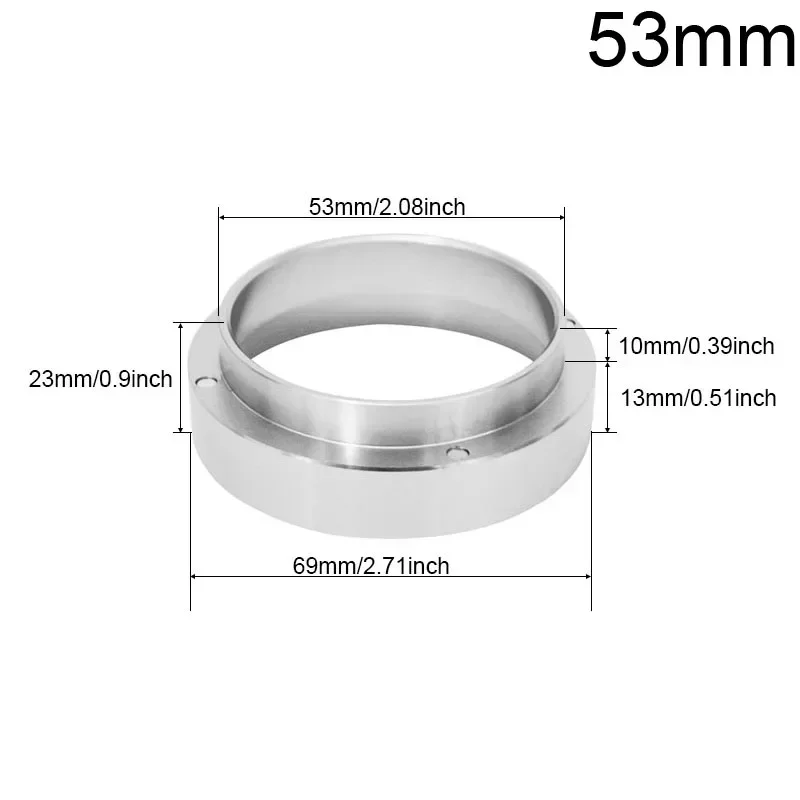
| 53mm Sliver Ring |
 |
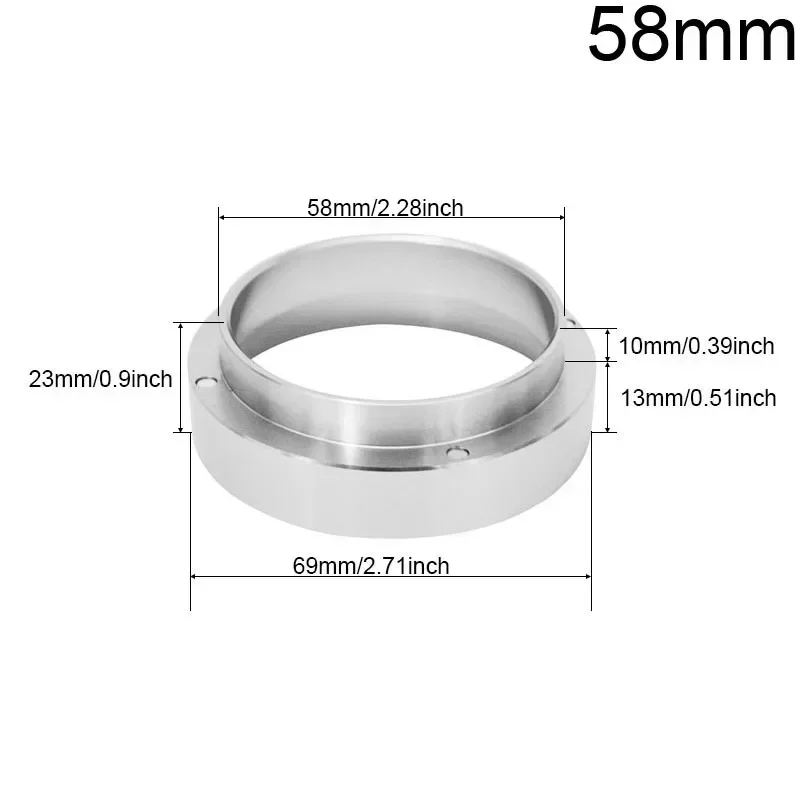
| 58mm Sliver Ring |
 |
| 51mm Black Ring |
 |
| 53mm Black Ring |
 |
| 58mm Black Ring |
 |
Description
설명:
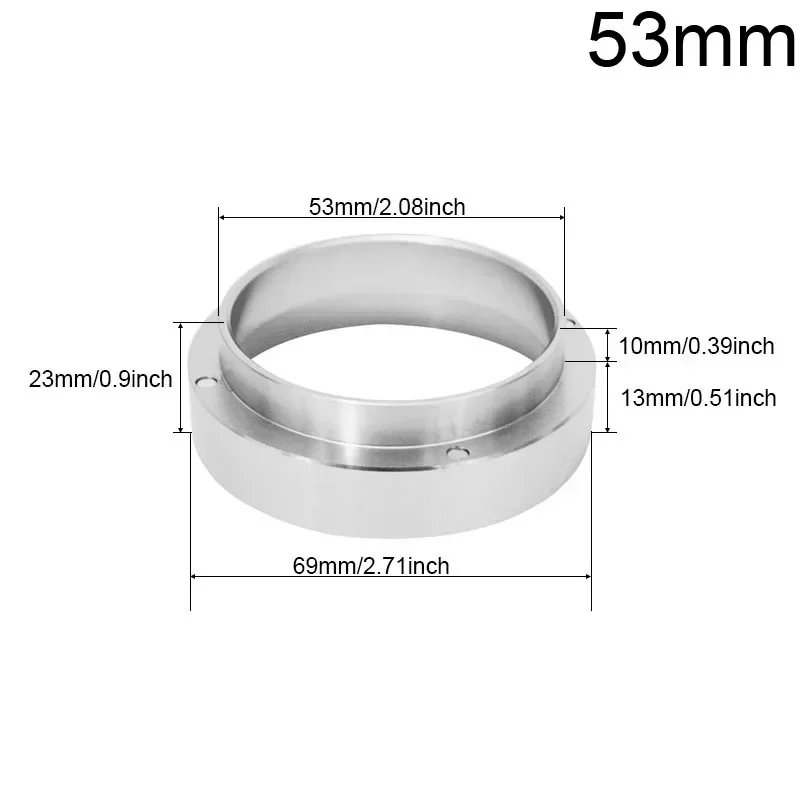
100% 브랜드 새롭고 하이 퀄리티!
하이 퀄리티 알루미늄으로 만들어졌으며 내구성과 실용성이 있습니다.
설치가 쉽고 사용하기 편리합니다.
수제 커피에 필요한 도구.
사양:
아이템 유형: 도징 링
재질: 알루미늄
색상: 실버, 블랙, 로즈 골드, 골드.
/51/53/54/58mm 프로필터에 적합
53MM 은 54MM 커피 필터에 적합
특징:
1.
완벽한 커피를 얻는 좋은 도우미
2.
압력 채널을 완벽하게 채우는 것은 완벽한 에스프레소를 추출하는 데 필요한 조건 중 하나입니다.
패키지 포함: 1 * 투약 링








.
Aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}
Aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}










.
Aezsmain.
테이블> thead > tr > th, .
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,..
aezsmain.
컬러고지 {
너비: 600px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
}
.
판매-o-선택-옵션.
옵션-내용 {최대 높이: 20000px! 중요;}/* 신설 */
.
Aezsmain.
pop2Hint {
너비: 450px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
상자 그림자: 5px 5px 7px 3px rgb(204, 204, 204);/* 신설 */
}
.
Aezsmain.
pop2con .pop2title,.aezsmain.
pop2smt.
pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain.
ColorNotice.
pop2title {
글꼴 크기: 25px;
글꼴 무게: 600;
색상: #575757;
텍스트-정렬: 센터;
패딩-상단: 10px;
패딩-하단: 15px;
}
.
Aezsmain.
pop2con 입력 {
디스플레이: 인라인 블록;
너비: 470px;
높이: 30px;
글꼴 크기: 14px;
}
.
Aezsmain.
pop2con.
Btncon,.aezsmain .pop2Smt.
Btncon,.aezsmain.
pop2free주의 사항.
Btncon,.aezsmain.
색상 알림.
Btncon {
텍스트-정렬: 오른쪽;
}
.
Aezsmain.
pop2freeNotice.
Btncon a {
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
}
.
Aezsmain.
pop2con.
Btncon a,.aezsmain .pop2Smt.
Btncon a,.aezsmain .pop2Hint.
Btncon a {
여백-오른쪽: 5px;
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
너비: 60px;
글꼴 크기: 14px;
}
.
Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
색상: rgb(103,106,108);
배경 색상: 흰색;
테두리 색상: rgb(231,234,236);
}
.
Aezsmain # btnpop2cancel: 호버,.aezsmain # pop2cancelSmt: 호버 {
테두리 색상: rgb(210,210,210);
}
.
Aezsmain.
pop2Hint.
Btncon a: 활성 {
테두리-색상: #1AB394;
배경 색상: #1AB394;
}
.
Aezsmain.
pop2overlay {
배경 색상: rgba(0, 0, 0, 0.4);
위치: 고정;
왼쪽: 0;
오른쪽: 0;
상단: 0;
하단: 0;
Z-색인: 100001;
}
.
Aezsmain.
pop2Hint p {
색상: #797979;
글꼴 크기: 15px;
텍스트-정렬: 센터;
글꼴 무게: 300;
위치: 상대;
Float: 없음;
여백-하단: 18px;
패딩: 0;
선 높이: 정상;
}.
Aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}.
Aezsmain.
테이블> thead > tr > th, .
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
너비: 자동;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}
Aezsmain.
테이블> thead > tr > th, .
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,..
aezsmain.
컬러고지 {
너비: 600px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
}
.
판매-o-선택-옵션.
옵션-내용 {최대 높이: 20000px! 중요;}/* 신설 */
.
Aezsmain.
pop2Hint {
너비: 450px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
상자 그림자: 5px 5px 7px 3px rgb(204, 204, 204);/* 신설 */
}
.
Aezsmain.
pop2con .pop2title,.aezsmain.
pop2smt.
pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain.
ColorNotice.
pop2title {
글꼴 크기: 25px;
글꼴 무게: 600;
색상: #575757;
텍스트-정렬: 센터;
패딩-상단: 10px;
패딩-하단: 15px;
}
.
Aezsmain.
pop2con 입력 {
디스플레이: 인라인 블록;
너비: 470px;
높이: 30px;
글꼴 크기: 14px;
}
.
Aezsmain.
pop2con.
Btncon,.aezsmain .pop2Smt.
Btncon,.aezsmain.
pop2free주의 사항.
Btncon,.aezsmain.
색상 알림.
Btncon {
텍스트-정렬: 오른쪽;
}
.
Aezsmain.
pop2freeNotice.
Btncon a {
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
}
.
Aezsmain.
pop2con.
Btncon a,.aezsmain .pop2Smt.
Btncon a,.aezsmain .pop2Hint.
Btncon a {
여백-오른쪽: 5px;
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
너비: 60px;
글꼴 크기: 14px;
}
.
Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
색상: rgb(103,106,108);
배경 색상: 흰색;
테두리 색상: rgb(231,234,236);
}
.
Aezsmain # btnpop2cancel: 호버,.aezsmain # pop2cancelSmt: 호버 {
테두리 색상: rgb(210,210,210);
}
.
Aezsmain.
pop2Hint.
Btncon a: 활성 {
테두리-색상: #1AB394;
배경 색상: #1AB394;
}
.
Aezsmain.
pop2overlay {
배경 색상: rgba(0, 0, 0, 0.4);
위치: 고정;
왼쪽: 0;
오른쪽: 0;
상단: 0;
하단: 0;
Z-색인: 100001;
}
.
Aezsmain.
pop2Hint p {
색상: #797979;
글꼴 크기: 15px;
텍스트-정렬: 센터;
글꼴 무게: 300;
위치: 상대;
Float: 없음;
여백-하단: 18px;
패딩: 0;
선 높이: 정상;
}.
Aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}.
Aezsmain.
테이블> thead > tr > th, .
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
너비: 자동;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}
.
Aezsmain.
테이블> thead > tr > th, .
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,..
aezsmain.
컬러고지 {
너비: 600px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
}
.
판매-o-선택-옵션.
옵션-내용 {최대 높이: 20000px! 중요;}/* 신설 */
.
Aezsmain.
pop2Hint {
너비: 450px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
상자 그림자: 5px 5px 7px 3px rgb(204, 204, 204);/* 신설 */
}
.
Aezsmain.
pop2con .pop2title,.aezsmain.
pop2smt.
pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain.
ColorNotice.
pop2title {
글꼴 크기: 25px;
글꼴 무게: 600;
색상: #575757;
텍스트-정렬: 센터;
패딩-상단: 10px;
패딩-하단: 15px;
}
.
Aezsmain.
pop2con 입력 {
디스플레이: 인라인 블록;
너비: 470px;
높이: 30px;
글꼴 크기: 14px;
}
.
Aezsmain.
pop2con.
Btncon,.aezsmain .pop2Smt.
Btncon,.aezsmain.
pop2free주의 사항.
Btncon,.aezsmain.
색상 알림.
Btncon {
텍스트-정렬: 오른쪽;
}
.
Aezsmain.
pop2freeNotice.
Btncon a {
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
}
.
Aezsmain.
pop2con.
Btncon a,.aezsmain .pop2Smt.
Btncon a,.aezsmain .pop2Hint.
Btncon a {
여백-오른쪽: 5px;
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
너비: 60px;
글꼴 크기: 14px;
}
.
Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
색상: rgb(103,106,108);
배경 색상: 흰색;
테두리 색상: rgb(231,234,236);
}
.
Aezsmain # btnpop2cancel: 호버,.aezsmain # pop2cancelSmt: 호버 {
테두리 색상: rgb(210,210,210);
}
.
Aezsmain.
pop2Hint.
Btncon a: 활성 {
테두리-색상: #1AB394;
배경 색상: #1AB394;
}
.
Aezsmain.
pop2overlay {
배경 색상: rgba(0, 0, 0, 0.4);
위치: 고정;
왼쪽: 0;
오른쪽: 0;
상단: 0;
하단: 0;
Z-색인: 100001;
}
.
Aezsmain.
pop2Hint p {
색상: #797979;
글꼴 크기: 15px;
텍스트-정렬: 센터;
글꼴 무게: 300;
위치: 상대;
Float: 없음;
여백-하단: 18px;
패딩: 0;
선 높이: 정상;
}.
Aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
너비: 자동;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}
Aezsmain.
테이블> thead > tr > th, .
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,..
aezsmain.
컬러고지 {
너비: 600px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
}
.
판매-o-선택-옵션.
옵션-내용 {최대 높이: 20000px! 중요;}/* 신설 */
.
Aezsmain.
pop2Hint {
너비: 450px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
상자 그림자: 5px 5px 7px 3px rgb(204, 204, 204);/* 신설 */
}
.
Aezsmain.
pop2con .pop2title,.aezsmain.
pop2smt.
pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain.
ColorNotice.
pop2title {
글꼴 크기: 25px;
글꼴 무게: 600;
색상: #575757;
텍스트-정렬: 센터;
패딩-상단: 10px;
패딩-하단: 15px;
}
.
Aezsmain.
pop2con 입력 {
디스플레이: 인라인 블록;
너비: 470px;
높이: 30px;
글꼴 크기: 14px;
}
.
Aezsmain.
pop2con.
Btncon,.aezsmain .pop2Smt.
Btncon,.aezsmain.
pop2free주의 사항.
Btncon,.aezsmain.
색상 알림.
Btncon {
텍스트-정렬: 오른쪽;
}
.
Aezsmain.
pop2freeNotice.
Btncon a {
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
}
.
Aezsmain.
pop2con.
Btncon a,.aezsmain .pop2Smt.
Btncon a,.aezsmain .pop2Hint.
Btncon a {
여백-오른쪽: 5px;
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
너비: 60px;
글꼴 크기: 14px;
}
.
Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
색상: rgb(103,106,108);
배경 색상: 흰색;
테두리 색상: rgb(231,234,236);
}
.
Aezsmain # btnpop2cancel: 호버,.aezsmain # pop2cancelSmt: 호버 {
테두리 색상: rgb(210,210,210);
}
.
Aezsmain.
pop2Hint.
Btncon a: 활성 {
테두리-색상: #1AB394;
배경 색상: #1AB394;
}
.
Aezsmain.
pop2overlay {
배경 색상: rgba(0, 0, 0, 0.4);
위치: 고정;
왼쪽: 0;
오른쪽: 0;
상단: 0;
하단: 0;
Z-색인: 100001;
}
.
Aezsmain.
pop2Hint p {
색상: #797979;
글꼴 크기: 15px;
텍스트-정렬: 센터;
글꼴 무게: 300;
위치: 상대;
Float: 없음;
여백-하단: 18px;
패딩: 0;
선 높이: 정상;
}.
Aeplgcon {
위치: 고정;
상단: 35%;
오른쪽: 5px;
배경: # 000000ad;
색상: # fff;
Z-색인: 9999999;
너비: 190px;
}
.
Aeplgcon p {
패딩: 10px 0;
여백: 0;
선 높이: 정상;
텍스트-정렬: 센터;
글꼴 크기: 16px;
배경: # FF5959;
}
.
Aeplgcon ul {
텍스트-align: 왼쪽;
패딩-왼쪽: 0;
여백-왼쪽: 0;
여백-하단: 0;
오버플로: 숨김;
}
.
Aeplgcon ul li.nav {
패딩: 0 15px;
테두리-상단: 1px 솔리드 #595959;
}
.
Aeplgcon ul li.nav: 호버 {
배경: #00000059;
}
.
Aeplgcon ul li a {
색상: # fff;
패딩: 10px 0;
표시: 블록;
글꼴 크기: 13px;
}
.
Aeplgcon ul li.nav.
지금: {전에
내용: "·";
위치: 절대;
색상: # fff700;
왼쪽: 5px;
텍스트-정렬: 센터;
라인 높이: 36px;
글꼴 크기: 40px;
}
.
Aeplgcon i {
글꼴 스타일: 상속;
글꼴 크기: 13px;
색상: # ffc100;
라인 높이: 34px;
표시: 블록;
}
.
Aeplgcon em: 호버 {
배경: # d25353;
}
.
Aeplgcon em {
글꼴 스타일: 정상;
너비: 22px;
높이: 20px;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
위치: 절대;
상단: 0;
왼쪽: 0px;
색상: # fff;
커서: 포인터;
글꼴 크기: 15px;
}
.
Aeplgcon em.showPOP {
왼쪽: -68px;
배경: # FF5959;
너비: 62px;
패딩: 1px;
글꼴 크기: 14px;
텍스트-정렬: 센터;
테두리-반경: 3px;
}
.
SweetAlert.
aezsmain {
여백-상단: -372px;
왼쪽: 17%;
오른쪽: 3%;
상단: 51%;
오버플로: 자동;
높이: 90%;
Z-색인: 9999999999;
너비: 자동;
}
.
SweetAlertNormal {
너비: 450px;
왼쪽: 50%;
높이: 자동;
상단: 50%;
}
.
Aezsmain.
선택한-컨테이너-단일 {
Z-색인: 100000;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-단일 {
패딩-상단: 5px;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-드롭.
선택한-결과 {
텍스트-align: 왼쪽;
글꼴 무게: 정상;
}
.
Aezsmain.
선택한-컨테이너-단일.
선택한-검색 입력 [유형 = "텍스트"] {
상자 크기: 테두리 상자;
표시: 블록;
높이: 30px;
}
AEMM 지력-정계
智能定价?算器
?域定价?算器(利??)
?域定价?算器(利?率)
X thead > tr > th, .
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,..
aezsmain.
컬러고지 {
너비: 600px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
}
.
판매-o-선택-옵션.
옵션-내용 {최대 높이: 20000px! 중요;}/* 신설 */
.
Aezsmain.
pop2Hint {
너비: 450px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
상자 그림자: 5px 5px 7px 3px rgb(204, 204, 204);/* 신설 */
}
.
Aezsmain.
pop2con .pop2title,.aezsmain.
pop2smt.
pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain.
ColorNotice.
pop2title {
글꼴 크기: 25px;
글꼴 무게: 600;
색상: #575757;
텍스트-정렬: 센터;
패딩-상단: 10px;
패딩-하단: 15px;
}
.
Aezsmain.
pop2con 입력 {
디스플레이: 인라인 블록;
너비: 470px;
높이: 30px;
글꼴 크기: 14px;
}
.
Aezsmain.
pop2con.
Btncon,.aezsmain .pop2Smt.
Btncon,.aezsmain.
pop2free주의 사항.
Btncon,.aezsmain.
색상 알림.
Btncon {
텍스트-정렬: 오른쪽;
}
.
Aezsmain.
pop2freeNotice.
Btncon a {
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
}
.
Aezsmain.
pop2con.
Btncon a,.aezsmain .pop2Smt.
Btncon a,.aezsmain .pop2Hint.
Btncon a {
여백-오른쪽: 5px;
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
너비: 60px;
글꼴 크기: 14px;
}
.
Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
색상: rgb(103,106,108);
배경 색상: 흰색;
테두리 색상: rgb(231,234,236);
}
.
Aezsmain # btnpop2cancel: 호버,.aezsmain # pop2cancelSmt: 호버 {
테두리 색상: rgb(210,210,210);
}
.
Aezsmain.
pop2Hint.
Btncon a: 활성 {
테두리-색상: #1AB394;
배경 색상: #1AB394;
}
.
Aezsmain.
pop2overlay {
배경 색상: rgba(0, 0, 0, 0.4);
위치: 고정;
왼쪽: 0;
오른쪽: 0;
상단: 0;
하단: 0;
Z-색인: 100001;
}
.
Aezsmain.
pop2Hint p {
색상: #797979;
글꼴 크기: 15px;
텍스트-정렬: 센터;
글꼴 무게: 300;
위치: 상대;
Float: 없음;
여백-하단: 18px;
패딩: 0;
선 높이: 정상;
}
Aezsmain.
테이블> tbody > tr > th, .
Aezsmain.
테이블> tfoot > tr > th, .
Aezsmain.
테이블> thead > tr > td, .
Aezsmain.
테이블> tbody > tr > td, .
Aezsmain.
표> tfoot > tr > td {
텍스트-정렬: 센터;
}
.
Aezsmain.
테이블> thead > tr > th {
배경: # BDD7EE;
색상: #000;
글꼴 크기: 14px;
수직-정렬: 중간;
}
.
Aezsmain.
테이블> thead > tr > th 작은 {
글꼴 무게: 정상;
}
.
Aezsmain # tableFeeDetail > tbody > tr > td {
배경: # f3f3f3;
글꼴: 400 15px Arial;
패딩-상단: 10px;
패딩-하단: 10px;
}
.
Aezsmain.
테이블DJ {
여백-하단: 10px;
}
.
Aezsmain # tableInputInfo.table > tbody > tr > td,.aezsmain # tableVolumeSize.table > tbody > tr > td {
패딩: 0;
}
.
Aezsmain # tableInputInfo 입력,.aezsmain # tableVolumeSize 입력 {
너비: 100px;
높이: 38px;
국경: 없음;
여백: 0;
디스플레이: 인라인 블록;
텍스트-정렬: 센터;
글꼴: 400 15px Arial;
}
.
Aezsmain.
Allfreecuntrys.
아이 박스-제목 {
배경: # F5F5F6;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-내용 {
패딩: 0;
}
.
Aezsmain.
Allfreecuntrys.
Ibox-콘텐츠 테이블 {
너비: 100%;
여백: 0! 중요;
글꼴 크기: 12px;
글꼴 무게: 정상;
여백-상단: -1px! 중요;
}
.
PopContent {
높이: 250px;
오버플로-y: 스크롤;
글꼴 무게: 600;
색상: #575757;
패딩-왼쪽: 20px;
패딩-오른쪽: 20px;
Z-색인: 99999999999;
텍스트-정렬: 센터;
라인 높이: 22px;
}
# PopCountry {
여백-상단: 20px;
텍스트-align: 왼쪽;
}
# PopSkuCon> div {
텍스트-align: 왼쪽;
}
# PopSkuCon> div p {
글꼴 무게: 굵게;
여백: 0;
}
# PopSkuCon> div ul,# popuntry ul {
패딩-왼쪽: 9px;
}
# PopSkuCon> div ul li,# popCountry ul li {
디스플레이: 인라인 블록;
여백-왼쪽: 9px;
커서: 포인터;
}
# PopSkuCon 입력, # popCountry 입력 {
너비: 자동;
높이: 자동;
디스플레이: 인라인 블록;
커서: 포인터;
수직-정렬: 상단;
여백-오른쪽: 1px;
}.
Aezsmain.
젝셀 {
너비: 100%;
}
.
Aezsmain.
Jexcel td {
수직-정렬: 중간;
}
.
Aezsmain.
가격 책정 Btn {
색상: 흰색;
표시: 없음;
배경 색상: rgb(26, 179, 148);
}
.
Aezsmain.
PricingBtn: 호버 {
색상: 흰색;
배경 색상: rgb(0, 169, 141);
}
.
Aezsmain.
달콤한-경고 a.btnClose {
위치: 절대;
상단: 45px;
오른쪽: 3px;
높이: 30px;
너비: 30px;
패딩: 0;
여백: 0;
라인 높이: 30px;
배경 색상: # fff;
국경 반경: 50%;
글꼴 크기: 17px;
여백-왼쪽: 183px;
여백-상단: -94px;
색상: #999;
}
.
Aezsmain.
달콤한-경고 a.
btn닫기: hover {
배경 색상: # 7b7b7b;
색상: # fff;
}
.
Aezsmain.
Nav {
너비: 230px;
테두리: 1px 솔리드 # ccc;
}
.
Aezsmain.
Nav 범위 {
표시: 블록;
너비: 114px;
테두리-왼쪽: 1px 솔리드 # ccc;
텍스트-정렬: 센터;
라인 높이: 32px;
글꼴 크기: 13px;
색상: #666;
Float: 왼쪽;
커서: 포인터;
}
.
Aezsmain.
Nav 범위.
활성 {
배경: # 52AA8E;
색상: # fff;
}
.
Aezsmain.
탐색 범위: 첫 번째 자식 {
국경: 0;
}
.
Jexcel_container.
Jexcel_pagination {표시: 없음;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,..
aezsmain.
컬러고지 {
너비: 600px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
}
.
판매-o-선택-옵션.
옵션-내용 {최대 높이: 20000px! 중요;}/* 신설 */
.
Aezsmain.
pop2Hint {
너비: 450px;
위치: 고정;
왼쪽: 48%;
상단: 40%;
Z-색인: 999999;
글꼴 크기: 14px;
여백-왼쪽: -200px;
여백-상단: -68px;
배경: # fff;
테두리-반경: 5px;
패딩: 15px 10px;
텍스트-align: 왼쪽;
상자 그림자: 5px 5px 7px 3px rgb(204, 204, 204);/* 신설 */
}
.
Aezsmain.
pop2con .pop2title,.aezsmain.
pop2smt.
pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain.
ColorNotice.
pop2title {
글꼴 크기: 25px;
글꼴 무게: 600;
색상: #575757;
텍스트-정렬: 센터;
패딩-상단: 10px;
패딩-하단: 15px;
}
.
Aezsmain.
pop2con 입력 {
디스플레이: 인라인 블록;
너비: 470px;
높이: 30px;
글꼴 크기: 14px;
}
.
Aezsmain.
pop2con.
Btncon,.aezsmain .pop2Smt.
Btncon,.aezsmain.
pop2free주의 사항.
Btncon,.aezsmain.
색상 알림.
Btncon {
텍스트-정렬: 오른쪽;
}
.
Aezsmain.
pop2freeNotice.
Btncon a {
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
}
.
Aezsmain.
pop2con.
Btncon a,.aezsmain .pop2Smt.
Btncon a,.aezsmain .pop2Hint.
Btncon a {
여백-오른쪽: 5px;
배경 색상: #1AB394;
테두리-색상: #1AB394;
색상: 흰색;
너비: 60px;
글꼴 크기: 14px;
}
.
Aezsmain # btnpop2cancel,.aezsmain # pop2cancelSmt {
색상: rgb(103,106,108);
배경 색상: 흰색;
테두리 색상: rgb(231,234,236);
}
.
Aezsmain # btnpop2cancel: 호버,.aezsmain # pop2cancelSmt: 호버 {
테두리 색상: rgb(210,210,210);
}
.
Aezsmain.
pop2Hint.
Btncon a: 활성 {
테두리-색상: #1AB394;
배경 색상: #1AB394;
}
.
Aezsmain.
pop2overlay {
배경 색상: rgba(0, 0, 0, 0.4);
위치: 고정;
왼쪽: 0;
오른쪽: 0;
상단: 0;
하단: 0;
Z-색인: 100001;
}
.
Aezsmain.
pop2Hint p {
색상: #797979;
글꼴 크기: 15px;
텍스트-정렬: 센터;
글꼴 무게: 300;
위치: 상대;
Float: 없음;
여백-하단: 18px;
패딩: 0;
선 높이: 정상;
}
GOODS SPECIFICS
- 재료 : 다이캐스팅 알루미늄
- 탬퍼 베이스 유형 : Flat
- CN : Guangdong
- 원산지 : 중국
- Item Name : Dosing Ring
- Type 1 : Coffee Basket