今日の為替レート
お振込銀行
クレジットカード支払い
ログイン | LOGIN
商品カテゴリー
- ブランドファッション
- ファッション/雑貨
- ビューティー
- 食品
- 出産/育児
- 生活雑貨
- パソコン
- レジャー
방한모자 남성용 Trooper Trapper 얼굴 마스크 귀 인조 모피 안감 추운 날씨
|
|||||||||||||||||
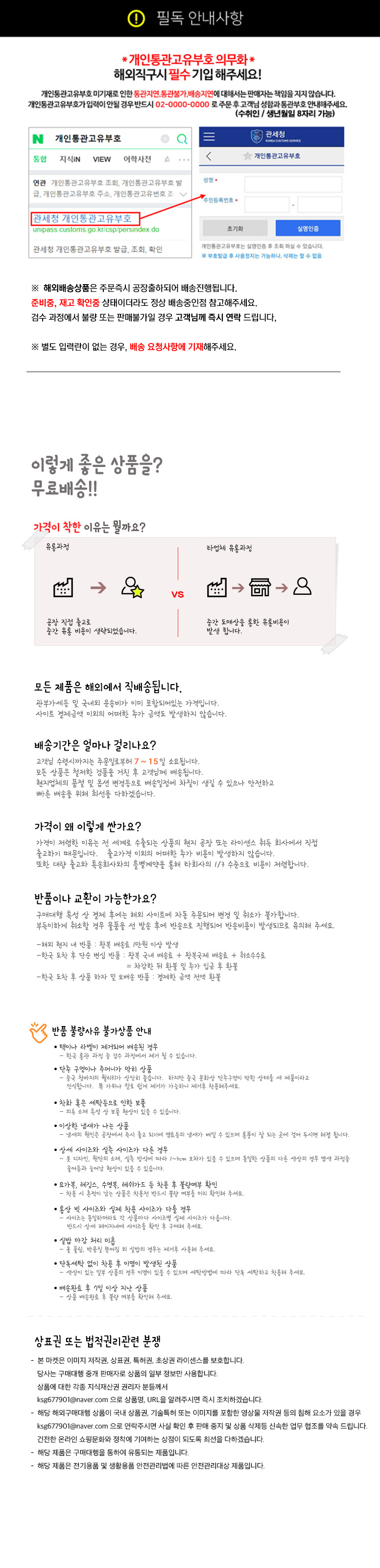
| 商品購入についてのご案内 | ||||
|
||||

상품 기본정보
| 1. Army Green | 2. Black | 3. Gray |
| 4. Navy Blue | 5. Red |





. Aplus-v2. Apm-브랜드 스토리-회전 목마 컨테이너 {
위치: 상대;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마-영웅-컨테이너,
. Aplus-v2. Apm-브랜드 스토리-회전 목마-영웅-컨테이너> div {
위치: 절대;
너비: 100%;
}/*
회전 목마가 필요한 공간 만 차지하도록 보장합니다.
공간을 차지할 수 있도록 절대적으로 배치 된 요소에 크기를 다시 설정해야합니다.
*/
. Aplus-v2. Apm-브랜드 스토리-회전 목마-컨테이너,
. Aplus-v2. Apm-브랜드 스토리-회전 목마-영웅-컨테이너 {
높이: 625px;
너비: 100%;
최대 너비: 1464px;
여백-왼쪽: 자동;
여백-오른쪽: 자동;
오버플로: 숨김;
}
/*
이 경우 메인 이미지 컨테이너 위쪽과 로고 영역 (125px) 뒤에 회전판이 세로로 가운데에 배치됩니다.
여백-상단 = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-회전 목마-행-내부 {
여백-상단: 149px;
}
/*
카드의 너비가 설정되어 있어야 합니다. 그렇지 않으면 기본값은 50px 정도입니다.
모든 카드의 너비는 동일해야합니다. 회전 목마는 모든 카드가 가장 큰 카드의 너비를 차지하도록 자체 크기가 조정됩니다.
왼쪽 여백은 각 카드 사이에 공백을 두기위한 것입니다.
*/
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-회전 목마 카드 {
너비: 362px;
여백-왼쪽: 30px! 중요;
}
/* 내비게이션 버튼이 더 크고 측면과 같은 높이이며 깨끗한 흰색 배경을 갖도록 스타일링 */
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left,
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right {
패딩: 0px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left. A-버튼 이미지,
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right. A-버튼 이미지 {
국경: 없음;
여백: 0px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left. A-버튼 이미지. A-버튼 내부,
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right. A-버튼 이미지. A-버튼 내부 {
배경: # fff;
패딩: 20px 6px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left. A-버튼 이미지. A-버튼 내부 {
테두리 반경: 0px 4px 4px 0px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right. A-버튼 이미지. A-버튼 내부 {
테두리 반경: 4px 0px 0px 4px;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}
위치: 상대;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마-영웅-컨테이너,
. Aplus-v2. Apm-브랜드 스토리-회전 목마-영웅-컨테이너> div {
위치: 절대;
너비: 100%;
}/*
회전 목마가 필요한 공간 만 차지하도록 보장합니다.
공간을 차지할 수 있도록 절대적으로 배치 된 요소에 크기를 다시 설정해야합니다.
*/
. Aplus-v2. Apm-브랜드 스토리-회전 목마-컨테이너,
. Aplus-v2. Apm-브랜드 스토리-회전 목마-영웅-컨테이너 {
높이: 625px;
너비: 100%;
최대 너비: 1464px;
여백-왼쪽: 자동;
여백-오른쪽: 자동;
오버플로: 숨김;
}
/*
이 경우 메인 이미지 컨테이너 위쪽과 로고 영역 (125px) 뒤에 회전판이 세로로 가운데에 배치됩니다.
여백-상단 = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-회전 목마-행-내부 {
여백-상단: 149px;
}
/*
카드의 너비가 설정되어 있어야 합니다. 그렇지 않으면 기본값은 50px 정도입니다.
모든 카드의 너비는 동일해야합니다. 회전 목마는 모든 카드가 가장 큰 카드의 너비를 차지하도록 자체 크기가 조정됩니다.
왼쪽 여백은 각 카드 사이에 공백을 두기위한 것입니다.
*/
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-회전 목마 카드 {
너비: 362px;
여백-왼쪽: 30px! 중요;
}
/* 내비게이션 버튼이 더 크고 측면과 같은 높이이며 깨끗한 흰색 배경을 갖도록 스타일링 */
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left,
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right {
패딩: 0px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left. A-버튼 이미지,
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right. A-버튼 이미지 {
국경: 없음;
여백: 0px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left. A-버튼 이미지. A-버튼 내부,
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right. A-버튼 이미지. A-버튼 내부 {
배경: # fff;
패딩: 20px 6px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-left. A-버튼 이미지. A-버튼 내부 {
테두리 반경: 0px 4px 4px 0px;
}
. Aplus-v2. Apm-브랜드 스토리-회전 목마. A-carousel-col.a-carousel-right. A-버튼 이미지. A-버튼 내부 {
테두리 반경: 4px 0px 0px 4px;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}. Aplus-v2. Aplus-리뷰-오른쪽 패딩 {
패딩-오른쪽: 0.1rem;
}